
Song Of The Wind
Info
Role: Gameplay Programmer, QA
Engine: Unreal Engine 4
Language: C++
Team Size: 14
Time Frame: 7 Weeks
About
In Song of the Wind, you play as Tenzin, a traveler on a quest to reach a unique destination. This third-person adventure platformer tasks you with navigating a world made up of floating islands. Using your trusty glider, you must run, jump, and glide your way through the beautiful Tibet inspired landscape. Experience the thrill of exploring the floating islands, with the wind as your ally, and discover their culture and nature as you make your way towards your ultimate goal.
This was my third and largest group project during my education at future game. We were tasked to create a game around the theme "What if". We went the approach of 'What if humans lived in the sky and had to navigate by flight'. We drew a lot of inspiration from the Tibet Culture for the level, music animals and character.
Feel free to read more or download the game on itch.io
Responsibilities
During this project, I worked as a gameplay programmer responsible for level elements such as wind drafts, moving platforms, and yaks that functioned as bounce pads. I also helped with the sound design of the game and various smaller tasks. With such a large team and plenty of time for this project, we were determined to polish the game and make the world and gameplay feel enjoyable. In the later weeks of the project, when I finished my assigned tasks, I focused on playtesting all aspects of the game, looking for bugs and ways to improve it.
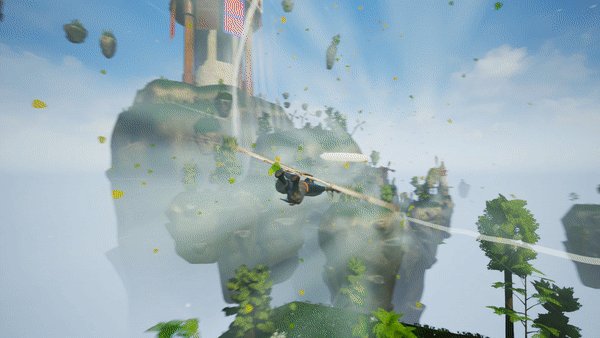
Wind draft
The wind drafts is key component for our game, it helps the player traverse the levels in both gliding and walking mode. They are spread out around the levels and increase the players velocity when entered.
In this game we had custom collision system and a player state system, and the player movement was physics based.
When the player enters the win drafts triggerbox, the win draft applies force in the direction of the wind, and if gliding the player rotates to the direction of which it has the most velocity. Depending on which movement state the player is in, the amount of force applied varies. The wind draft have a particle system indicating what direction the wind is going and they are easily scalable to for the level designers to modify them to whatever location and purpose they serve in the level.

Yak
In the game, yaks serve as bounce pads that help the player reach high ledges and gain altitude before gliding. Initially, we planned to make the core game loop revolve around using the yak as a companion and solving puzzles by commanding the yak to perform actions on the ground while the player flies around to places the yak can't reach. I had hoped to create fun and exciting AI for the yak, but due to changes in plans, it has a basic AI controller and behavior tree for pacing and moving towards the player at times.
The AI controller uses a perception component with an AI sight configuration to detect the player. Once the player is detected, a reference to the player is sent to the AI's blackboard. To make the AI pace around, I created a behavior tree task and blueprint that gets a random point within a certain radius and sends it back to the behavior tree. The behavior tree then alternates between following the player and pacing around, depending on a "follow player" cooldown.
When the player jump on top of the luggage on the yak the player gets bounced high up in the air. It works similar to the wind draft. Once the player collide with the triggerbox on top of the yak, the Bounce() function inside the YakAiCharacter class gets called, and from there it calls the JumpRaw() function inside the player locomotion component, and adds the bounce force from the bounce pad.



Moving platforms
In the temple level inside the cave, there are no wind drafts or yaks. Instead, there are moving platforms that the player must use to continue their journey. These platforms are easy to set up and are adjusted with three variables: StartLocation, EndLocation, and Speed. Depending on these variables, the platforms move back and forth between the two locations. Varying the level elements depending on the environment really enhanced the atmosphere of the game, from the windy outdoors with large areas and high-velocity gliding to the more confined cave levels with slow-moving platforms and limited room to gain speed.

What I learned
During this project, I learned a lot about working with other programmers by reading and understanding their code to be able to use the systems they had implemented. This was my first time working with a custom collision system instead of the built-in engine systems. There were times when the systems didn't have the functions I needed, but the other programmer and I took the time to implement exactly what we needed, and it worked out well in the end. Some of the other programmers' code, such as the locomotion and gliding classes, was very complex, so reading through and figuring out how to create code around them was really interesting, and I learned a lot from the amazing people in my group.
At first, I was worried that a group of this size could lead to confusion about what everyone was doing and what I needed to do myself, but using the scrum method with daily standups and dividing tasks into sprints using Jira was a great help.
I also learned how crucial playtesting is for a project. I put a lot of time and effort into playtesting and reporting bugs, making sure that the reports went to the person working on the relevant issue. For more general bugs, we used Jira to create tasks and anyone was able to assign themselves to the task and make sure the bug was fixed. Because we had seven weeks for this project, we had plenty of time to iterate on the feel of the movement and level. In the end, I feel like we succeeded in creating a polished and fun game.